Fiz um guia ensinando a colocar notícias de sites que têm RSS na lateral de blogs. Fazendo isso você terá uma área do seu blog atualizada automaticamente, sempre que o site publicar novas notícias. O resultado será parecido com a imagem abaixo:

Façam bom proveito:
http://www.slowfoodbrasil.com/content/view/228/110/
No guia, o exemplo é o RSS do Slow Food Brasil, mas você pode aproveitar para mostrar notícias de qualquer outro site que tenha RSS. No Vírgula-imagem, por exemplo, o RSS é http://virgulaimagem.redezero.org/feed
Para achar o RSS de um site:
Nos sites que têm RSS, você poderá encontrar uma dessas imagens ou botões:
 –
–  –
– 
ou algo parecido com isso: 
O endereço do RSS fica sob um botão ou um link.
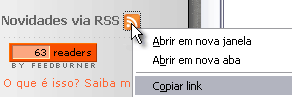
Copiando o link do RSS
Clique com o botão direito do mouse sobre o botão do RSS e escolha “Copiar Link” (no Firefox) ou “Copiar atalho” (no Internet Explorer)

Depois de fazer isso, basta colar o endereço no lugar apontado nos tutoriais:
2 comentários sobre “Como colocar notícias na lateral de seu blog”